根据 Elementor 开发人员的说法,许多Elementor 加载屏幕卡住的问题都是由插件不兼容造成的。
然而,情况并非总是如此。以下是一些解决这些问题的方法:
1.确保没有插件冲突
由于 Elementor 声称附加插件是这些加载问题的根源,因此最好从这里入手。第三方插件通常是 “Elementor 无法加载 “问题的罪魁祸首。有很多 Elementor 附加组件可用,如果使用了编写不正确的附加组件,就会出现类似问题。
以下是一些已知会与 Elementor 发生冲突的附加插件:
- Elementor 高级插件
- Elementor kit lite
- 终极附加组件
- 谷歌 XML 网站地图
- Elementor 附加元件
- Elementor 的基本插件
- 高级插件
- 动力包元件
- Elementor 版本冲突
- Elementor 免费版和专业版之间的冲突
如果您无法找出Elementor Stuck on Loading问题的原因,请停用这些插件,看看问题是否会消失。尝试禁用 Elementor 专业版和免费版。有时插件版本可能会导致冲突。
了解更多信息: 如何修复缓慢的 WordPress 后台?
开始逐个激活插件,边激活边检查 Elementor。如果启用一个插件后加载问题再次出现,说明您已经找到了问题的根源。
禁用网站上的任何 Elementor 附加插件,看看问题是否消失。
2.增加 PHP 内存限制
Elementor Stuck on LoadingError 的主要原因之一是 PHP 内存限制有限。默认情况下,内存限制为 40M。但是,要顺利运行 Elementor,最少需要 64M,最多 128M。
对于不了解什么是 WP 内存限制的人来说,WordPress 允许您使用 WP 内存限制 PHP 常量来调整 PHP 的最大内存消耗。假设您的系统有 1GB 内存,而 PHP 可以使用全部内存。
当加载页面并启动 PHP 时,网页 PHP 进程可使用的最大内存容量为 X。
这就意味着,如果所有 PHP 进程都占用了全部可用内存(128MB),那么并发 PHP 进程将被限制为 8 个。
要检查 WordPress 网站的内存大小,请进入 “wp-admin -> Elementor -> System Info”。
更新 wp-config.php 文件是第一步。您可以使用 cPanel 文件管理器或 WordPress 文件夹中的 FTP 服务器进行更新。
在 wp-config.php 文件中查找” /* 就这样,停止修改!”一行。在该注释前输入以下代码:
define(‘WP_MEMORY_LIMIT’, ‘128M’);
添加行之后,回到 wp-admin -> Elementor -> System Info,仔细检查更改是否已保存。
3.禁用任何浏览器扩展程序
导致 Elementor 停止加载页面的问题往往与您的网站无关。
问题可能出在浏览器上。如果您的浏览器上有任何扩展程序或插件,请将它们删除,看看问题是否已经解决。使用浏览器开发工具搜索阻止脚本加载的插件。检查网站是否存在广告拦截器。
此外,请尝试更换浏览器,看看 Elementor 在另一个浏览器中是否能正常运行。
4.切换到默认 WordPress 主题
也有可能是您的 WordPress主题阻止了 Elementor 在网站上的运行。虽然这种情况很少发生,但还是应该检查一下您的主题是否存在问题。
切换到网站的默认 WordPress 主题,看看 Elementor 是否正常工作。
如果是这种情况,那么您的主题就是罪魁祸首。你总不能为了让 Elementor 正常运行而放弃你的主题吧?
既然您已经确定问题源于您的主题,请联系主题的创建者,提醒他们并寻求修复。
在 Elementor 故障中挣扎?
通过我们专为 Elementor 问题定制的开发支持时间,释放无缝网站性能。现在就联系我们,确保您的网站完美运行!
5.增加服务器资源限制
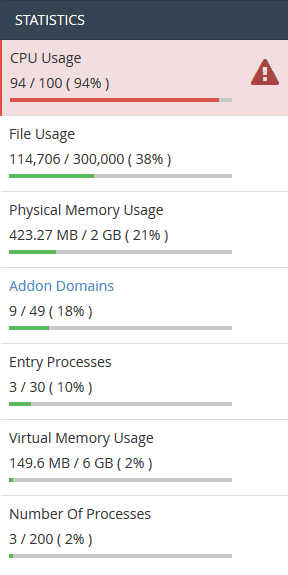
有时服务器会达到资源限制;在这种情况下,您可能需要检查 cPanel 并查看资源使用情况。共享主机账户通常会出现这种情况。在这种情况下,请联系您的托管服务提供商。

6.禁用未使用的小工具
与特定部件的冲突有时会导致 Elementor 的加载问题。要排除故障,请禁用页面上任何未使用的部件和元素。方法是进入 Elementor 编辑器,选择 Widget,然后点击眼睛图标暂时禁用它。
例如,如果你怀疑与某个特定的图片部件有冲突,可以尝试禁用它,看看加载问题是否仍然存在。通过系统性地禁用未使用的部件,就可以识别并解决导致 Elementor 在加载屏幕上卡住的冲突。
7.重新安装 Elementor
如果 Elementor 卡在加载屏幕上,重新安装插件可能有助于解决问题。首先停用并删除WordPress 仪表板上的 Elementor 插件。
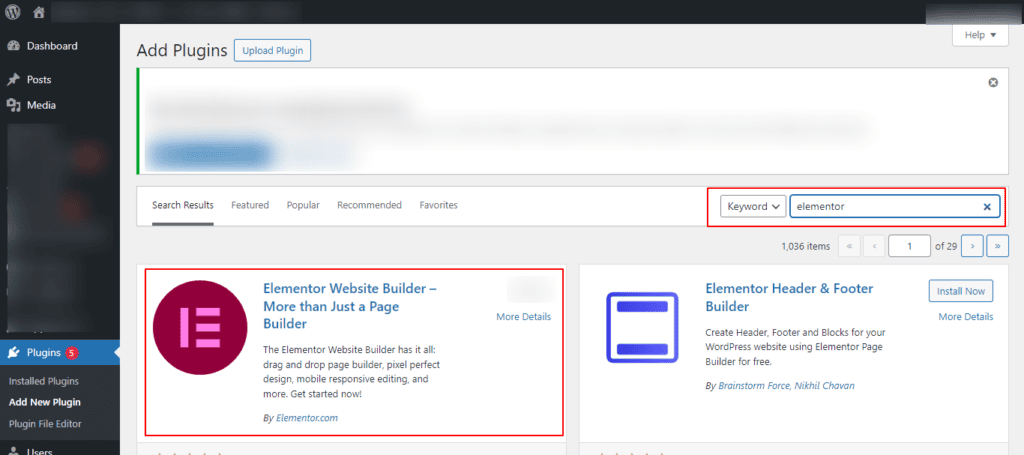
然后,进入 WordPress 插件库,搜索 Elementor 并重新安装。激活插件并检查加载问题是否仍然存在。

此过程可确保您安装的 Elementor 一尘不染,消除任何可能损坏的文件或冲突。值得注意的是,在重新安装之前,应考虑备份网站,以防在此过程中丢失数据。
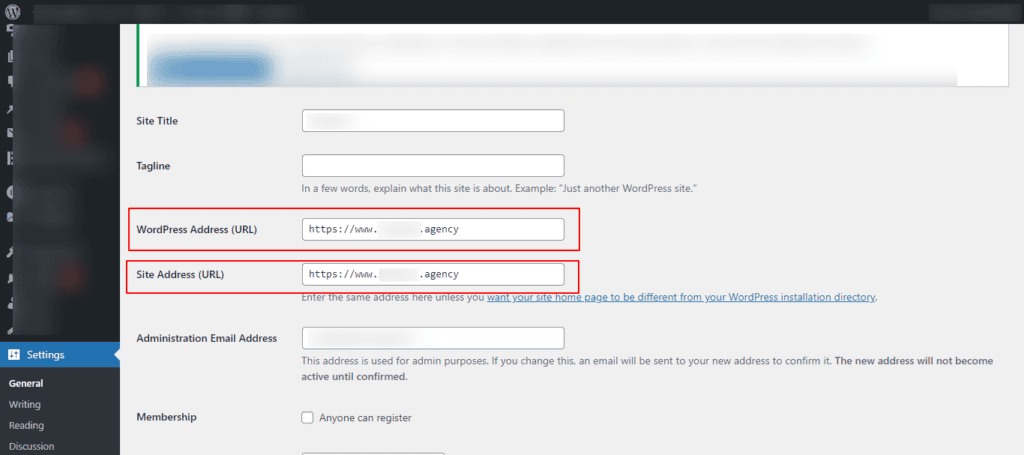
8.WordPress 地址(URL)和网站地址(URL)
确保 WordPress 设置中的 WordPress 地址(URL)和网站地址(URL)一致,对 Elementor 的正常运行至关重要。
要检查和设置这些内容,请进入 WordPress 面板,导航到 “设置”>”常规”,然后确认 “WordPress 地址(URL)”和 “网站地址(URL)”是否一致。

例如,如果您的网站是“https://example.com“,则两个字段都应反映此 URL。地址不匹配可能导致 Elementor 无法正确加载资源和样式表,从而引起加载屏幕错误。
必要时调整 URL,保存更改,看看问题是否仍然存在。
学习:网页未被索引的原因 – 理解 “未找到 404 “错误
9.修复混合 HTTPS
混合内容问题,即网站同时包含安全(HTTPS)和非安全(HTTP)元素,会导致 Elementor 加载出现问题。
要解决这个问题,请确保您的整个网站(包括 Elementor 资产)都是通过HTTPS 提供的。在 WordPress 设置中更新 WordPress 地址(URL)和网站地址(URL),使其使用 “https://”。
此外,确保所有 Elementor 页面和资产(图片、脚本、样式表)使用安全 URL。例如,将内容中的 HTTP URL 更改为 HTTPS。
这可确保整个网站的安全连接,防止出现混合内容问题和 Elementor 中潜在的加载错误。
相关内容 HTTP 与 HTTPS:为什么 SSL 非常重要?
10.进行硬刷新
执行硬刷新可以帮助清除缓存文件并重新加载页面,从而解决 Elementor 的加载问题。要进行硬刷新,在 Windows 上按 “Ctrl + F5″,在 Mac 上按 “Cmd + Shift + R”。
这将迫使浏览器获取页面及其资产的全新副本,消除可能导致 Elementor 问题的任何缓存数据。
如果硬刷新后仍出现加载屏幕错误,请考虑完全清除浏览器缓存,以确保页面及其资源重新加载。
11.禁用安全插件
安全插件有时会干扰 Elementor 的加载过程。暂时禁用 WordPress 网站上安装的任何安全插件,然后检查加载问题是否仍然存在。
如果禁用插件解决了问题,您可以重新配置安全设置,或寻找与 Elementor 不冲突的其他安全解决方案。
*在调整安全设置时务必谨慎,并确保您的网站在故障排除期间保持安全。
了解更多 BlogVault 评论:最佳 WordPress 备份与安全插件
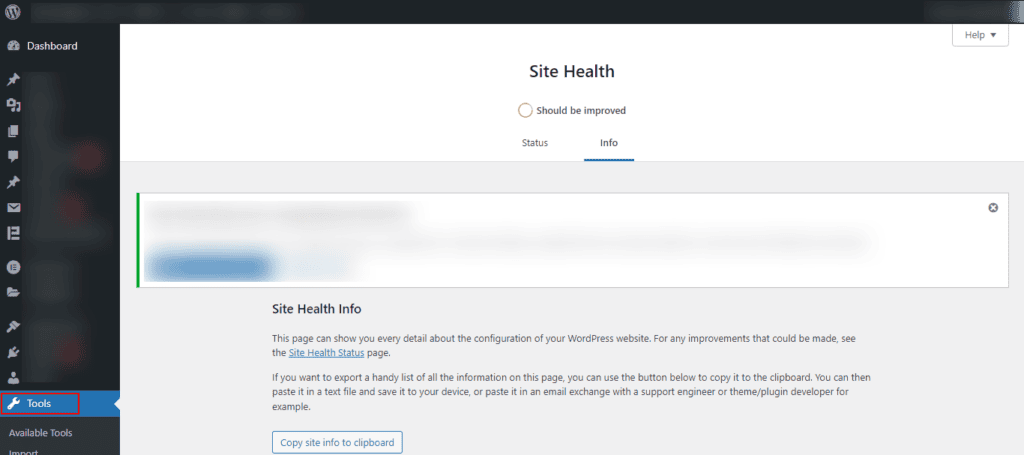
12.检查网站健康状况和插件
使用 WordPress 中的 “网站健康 “功能来识别影响网站性能的潜在问题。导航至 WordPress 面板中的 “工具”>”网站健康”,查看建议和关键问题。

此外,安装强大的调试工具Query Monitor 插件。该插件可帮助分析网站性能,显示有关数据库查询、PHP 错误和其他可能影响 Elementor 加载的因素的详细信息。
通过解决网站健康状况和查询监控器中突出显示的任何问题,您可以优化网站,使其与 Elementor 更好地兼容。
13.关闭缓存和性能插件
缓存和性能优化插件有时会与 Elementor 冲突,导致加载问题。暂时停用安装在 WordPress 网站上的任何缓存或性能优化插件。常见的插件包括W3 Total Cache、WP Super Cache 或Autoptimize。

禁用这些插件后,检查 Elementor 是否能顺利加载。如果问题解决了,您可能需要重新配置缓存插件设置,或寻找能更好地与 Elementor 集成的替代品。
请记住,缓存对网站速度至关重要,因此只能出于排除故障的目的暂时禁用这些插件。
14.重新生成 CSS 和数据
如果 Elementor 卡在加载屏幕上,重新生成 CSS 和数据可能会有帮助。进入 WordPress 仪表板,导航到 “Elementor” > “工具”。在 “Elementor 工具 “部分,找到重新生成CSS或清除数据缓存的选项。
此过程可刷新 Elementor 的样式,并解决与缓存或损坏的 CSS 文件相关的问题。重新生成 CSS 和数据是一个快速有效的故障排除步骤,可通过重建 Elementor 的基本组件确保其正确加载。
15.开关托管
如果您已经用尽了其他故障排除步骤,但 Elementor 仍然卡在加载屏幕上,请考虑您的托管环境可能是罪魁祸首。
换一个更可靠的虚拟主机提供商或升级您的主机计划以满足 Elementor 的技术要求,可以解决性能问题。
一个拥有充足资源、兼容性和最佳服务器配置的托管环境对 Elementor 的顺利运行至关重要。
在更换托管服务之前,请备份您的网站,并考虑在迁移过程中向托管服务提供商寻求帮助。
16.修改编辑器的加载方法
Elementor 允许您更改生成器的加载过程。虽然没有足够的信息说明它是如何工作的,但如果你在使用编辑器时遇到问题,Elementor 建议你切换方法。
- 在 WordPress 仪表板中进入 Elementor > 设置 > 高级,找到此选项。
- 更改 Elementor 中的编辑器加载方法
可在 “高级 “选项卡上更改编辑器加载机制。该功能默认为停用。
启用该选项后,请检查编辑器是否能正确加载。
17.使用 Elementor 安全模式
如果 Elementor 卡在加载屏幕上,请尝试此解决方案。Elementor 安全模式会暂时停用所有插件,并切换到默认的 WordPress 主题,以便隔离问题。

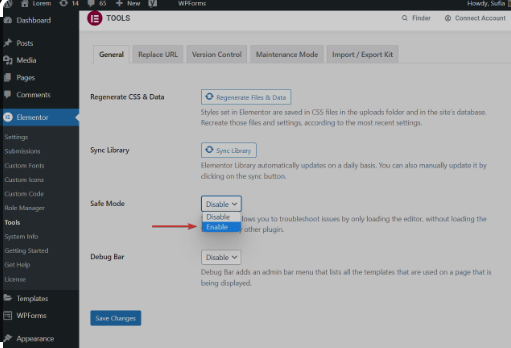
要激活安全模式,请导航至 Elementor > 工具 > 常规选项卡。切换 “安全模式 “按钮以启用它。
这有助于确定是否是与其他插件或主题冲突导致的问题。激活后,再次尝试访问 Elementor 编辑器。如果加载问题得到解决,请逐步重新激活插件并切换回首选主题,以找出冲突元素。
18.调查防火墙设置
由于防火墙设置阻止了必要的连接或 Elementor 功能所需的脚本,Elementor 编辑器可能会卡死在加载屏幕上。
检查您的防火墙设置,包括主机提供商服务器上的设置和您使用的任何第三方防火墙服务。确保必要的端口已打开,允许使用 Elementor 脚本。
将任何与 Elementor 相关的域名或 IP 地址列入白名单,以防止它们被阻止。如有必要,请咨询您的托管服务提供商或 IT 支持人员,调整防火墙设置,以便 Elementor 编辑器顺利运行。
19.运行 Elementor 健康检查
利用 Elementor 内置的健康检查功能诊断潜在问题。导航至 Elementor > 工具 > 健康检查选项卡。在这里,您可以运行各种测试,找出与服务器配置、兼容性或与其他插件或主题冲突相关的问题。
按照健康检查工具提供的建议解决检测到的问题,提高 Elementor 编辑器的性能。
20.启用 WP_DEBUG 以记录错误日志

有时,当 Elementor 卡在加载屏幕上时,它可能会遇到一些并不明显的错误或冲突,从而导致故障排除困难。
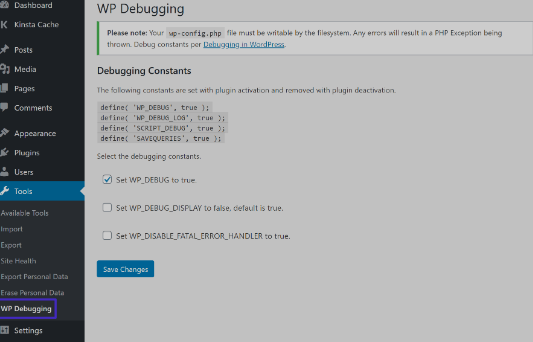
在此,激活 WordPress 安装中的 WP_DEBUG 模式,以记录幕后发生的任何错误或警告。编辑 wp-config.php 文件,将 WP_DEBUG 设置为 true。
这将在屏幕上显示错误,帮助您找出导致 Elementor 停止运行的具体问题。
21.暂时禁用 ModSecurity
Elementor 的加载屏幕也可能是由于服务器上的 ModSecurity 规则阻止了 Elementor 功能所需的某些请求或脚本。
要解决这个问题,请暂时禁用服务器上的 ModSecurity 规则,看看是否是它们导致了 Elementor 的问题。请使用主机提供商的控制面板或联系主机支持人员。禁用后,请尝试再次访问 Elementor 编辑器。
如果加载屏幕问题得到解决,说明 ModSecurity 规则确实导致了该问题。这时,你可以与主机提供商合作,调整规则或将与 Elementor 相关的特定请求列入白名单,以确保在不影响网站安全的情况下顺利运行。
22.查看 JavaScript 控制台是否有错误
Elementor 加载屏幕卡住的原因可能是浏览器中出现了 JavaScript 错误,从而妨碍了其正常功能的发挥。

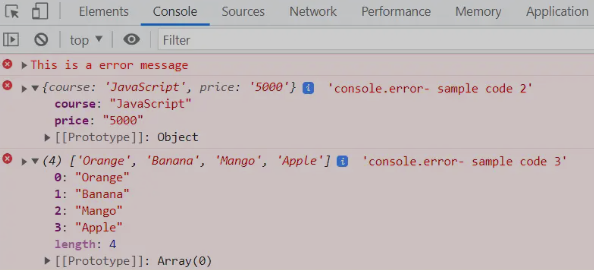
在浏览器中打开开发工具(通常可通过按 F12 或右键单击并选择 “检查 “来访问),然后导航到 “控制台 “选项卡。在这里,您可以查看加载 Elementor 时可能出现的 JavaScript 错误或警告。
这些错误可以为了解导致加载屏幕问题的原因提供有价值的信息。通过解决与其他插件或主题的冲突、确保与浏览器的兼容性或调试自定义 JavaScript 代码(如适用)来解决任何 JavaScript 错误。
错误解决后,再次尝试访问 Elementor,看看加载屏幕问题是否仍然存在。
23.检查数据库是否损坏
使用数据库管理工具或插件扫描并识别 WordPress 数据库中任何潜在的损坏。WP-Optimize或WP-DBManager等 WordPress 插件提供了检查和修复数据库表的选项。
您还可以手动运行 SQL 查询来检查完整性问题。如果检测到损坏,则继续执行工具或插件提供的数据库修复过程。
修复任何损坏的表格后,重新尝试访问 Elementor 以验证加载屏幕问题是否仍然存在。定期维护和备份数据库有助于防止将来发生损坏。
24.恢复网站备份
如果 Elementor 因最近的更改或更新而卡死在加载屏幕上,恢复网站备份可能会使您的网站恢复到正常工作状态。
通过主机提供商的控制面板或备份插件访问网站的备份文件。选择 Elementor 出现问题之前的备份版本。
按照主机提供商或备份插件提供的说明恢复备份。确保选择了适当的备份文件,包括网站和数据库。
恢复后,检查 Elementor 是否能正常加载,而不会遇到加载屏幕问题。如果成功,请考虑谨慎地重新应用任何必要的更新或更改,以避免再次引发该问题。
25.其他杂项问题
- PHP 版本:如果您的系统运行的是 PHP 8,请尝试降级到 PHP 7,因为 Elementor 目前不支持 PHP 8。
- 权限:确保 Elementor 拥有下载 Globals 的权限。如果看到403 等错误代码,请联系托管公司。
- 缓存问题:确保已禁用服务器缓存、Cloudflare 或 Rocketloader 或任何缓存插件,然后再试一次。
- 检查控制台中的错误:使用浏览器的开发工具检查控制台中可能影响 Elementor 的 JavaScript 错误。
- 暂时禁用 CDN:如果您正在使用内容分发网络(CDN),请尝试暂时禁用它,看看是否是它导致了加载问题。确保 Elementor 的 CDN 设置配置正确。
- 查看错误日志:检查服务器错误日志,查看是否有相关的错误信息,以便深入了解加载问题。
- Elementor 帮助与支持:如果一切都失败了,请寻求专业帮助。Seahawk 的Elementor 帮助和支持服务可根据您的设置和问题的性质提供具体指导。
本站资源大多来自网络,如侵犯你的权益请联系管理员 邮箱:1477925483@qq.com 我们会第一时间进行审核删除。站内资源为网友个人学习或测试研究使用,未经原版权作者许可,禁止用于任何商业途径!请在下载24小时内删除!
如果遇到 付费才可下载浏览的文章,建议开通本站超级会员。全站所有资源“任意下免费看”。本站资源部分采用 exe自压缩技术,为防止有人不了解自解压导致无法解压,强烈建议使用电脑端下载7-zip,zip、rar解压,推荐使用WinRAR。






























暂无评论内容